
- RESPONSIVE COLUMNS SHORTCODE X THEME INSTALL
- RESPONSIVE COLUMNS SHORTCODE X THEME PRO
- RESPONSIVE COLUMNS SHORTCODE X THEME CODE
By default, all white-space elements (margins, gutters, and padding) are given the same magic dimension to make them responsive: calc(8px + 1.5625vw) This formula automatically increases spacing based on the available screen width. When building sites with X I usually choose a demo to start from on WP Admin > XĪfter that I go to X > Theme Options to adjust the general styling of the website, like logo, button colors, trypogrphy etc…Īnd than I start to tweak the existing demo pages or build new ones with Cornerstone. Layouts using Responsive Columns consist of margins, gutters, and columns with padding.
RESPONSIVE COLUMNS SHORTCODE X THEME INSTALL
You dont need to install anything to have shortcodes working, you do need to have the plugin Cornerstone active, it will install itself, it is necessary that this plugin is active even if you decide to not use it. On this page you will find Cornerstone Tutorials and a list with all our shortcodes. Here is the link to our Knowledge Base : If you haven´t used Cornerstone yet, I do reccomend you to watch a couple of tutorials on our Knowledge Base and Youtube and start to work with it, it is a brilliant page builder that will allow you to build amazing layouts in blazing fast speed.
RESPONSIVE COLUMNS SHORTCODE X THEME CODE
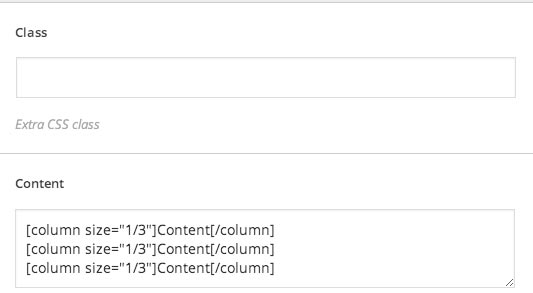
That said, when building your website with X, you dont need to use shortcodes really often as our page builder offer visual elements that can be assembled code free. On Cornerstone you would add shortcodes to RAW CODE ELEMENTS or TEXT ELEMENTS. Shortcodes can be inserted on WP Admin classic editor or using our page builder Cornerstone. If you want to work with shortcodes, you can, in some cases, light the lightbox specifically it is necessary to use the shortcodes. X is indeed a unique theme in many aspects.
RESPONSIVE COLUMNS SHORTCODE X THEME PRO
We talked about the shortcodes in the WordPress and the Global Blocks feature which can be used as shortcodes in X, Pro and standalone Cornerstone plugin, and we also covered the legacy shortcodes.I will give you a more broad vision of X. While it is still possible to use these shortcodes, and they will always be supported, it is no longer something we recommend doing for new sites. To add animated columns in the Jupiter theme, you’ll need to follow two main steps.

You can create different layouts and effects, add images or icons and make the column behave differently on hover. These elements are much more powerful and can be fully styled. Use animated columns to display the content on your website in a stylish and compact way. Soon after Pro was released, and Cornerstone 2.0, we are now using a new Element system that doesn't require shortcodes. This was improved with the release of Cornerstone and X version 4 where we provided our own builder with Elements that were powered by the same shortcodes under the hood. These could be handwritten to create pages, or Visual Composer could be used to arrange them. Time for a quick history lesson! In the early days of X (until version 3), all of our page building elements were powered by shortcodes. Just remember that you do not need to use the following shortcodes directly as the X, Pro, and the standalone Cornerstone builder already have a classic element which does the same job. Now, we are going to briefly discuss each legacy shortcode and link to proper demo pages to see each shortcode result live. Alternatively, you can use the Global Block element in content, header and footer builders instead of pasting the direct shortcode. The end result of the global block is a shortcode which you can use to add to different parts of the WordPress. Global Blocks provides the same GUI of the builder to add different V2 or classic elements. But there is a new feature available called the Global Blocks which can help you generate a shortcode using the V2 elements that we will discuss in the next section. The V2 elements which do not have any prefix in the builder, store the information directly to the database and do not have any shortcode representative. All the elements that you see in the builder which have the classic label use the shortcode system at the end of the day.

The X and Pro themes and the standalone Cornerstone plugin used the WordPress shortcode system as the base of the elements that you could add to the page in the old versions.

Click here to learn more about the standard WordPress shortcodes. This allows you to embed files or create objects that would normally require a lot of code in just one single line. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly. Shortcodes in WordPress are little bits of code that allow you to do various things with little effort.


 0 kommentar(er)
0 kommentar(er)
